At the end of part 1 of this tutorial I had my nodejs application pushed into Azure container registry. Next, it is time to get this application deployed to use.
Create a resource -> Web app -> Create.
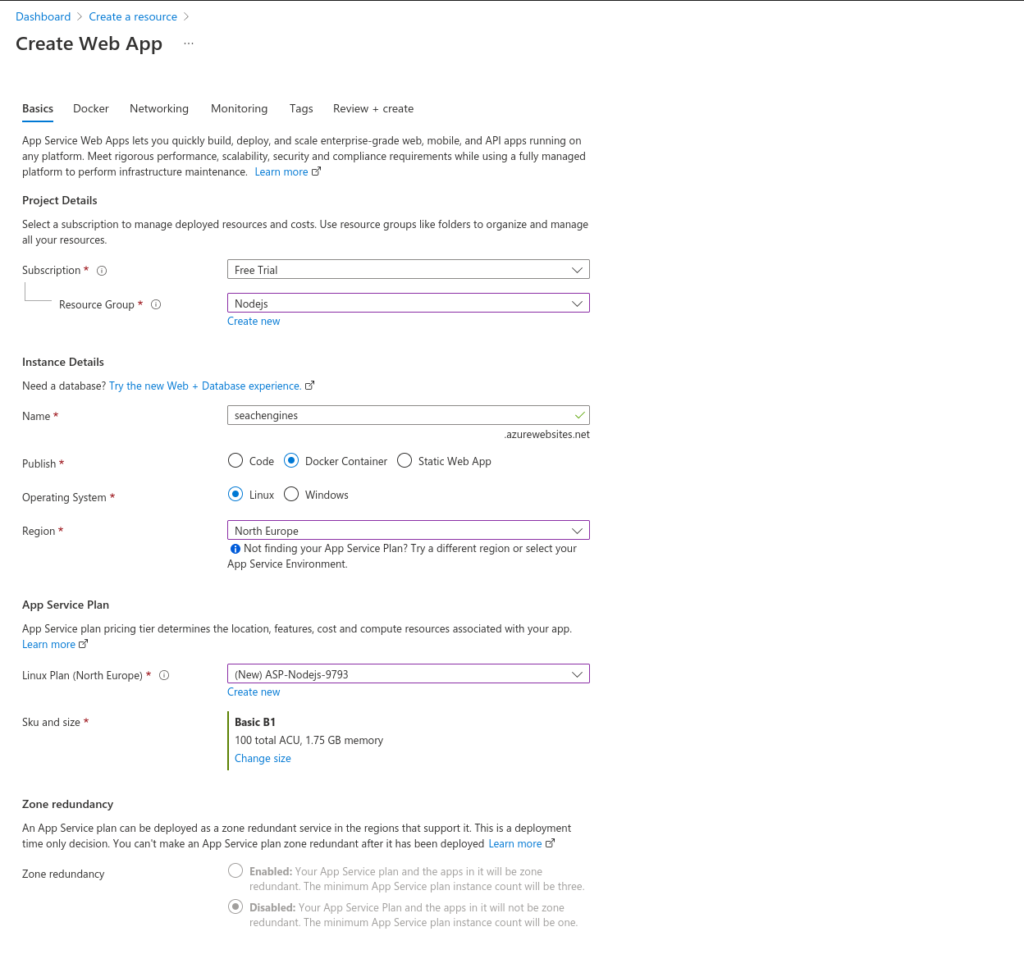
On a Basics section you will be greeted with many choices. Azure, like other cloud providers, is smart here and helps you with easy to understand Ui. Subscription is the most critical one. If you have multiple subscriptions then you can easily choose from the drop-down menus the one you want.
Resource Group is the next big thing. This is basically just grouping your related resources into identifiable structures that can be managed according to the resource lifecycle needs and policies.
On Instance Details my entries were as follows: I chose a descriptive name and since I was publishing a Docker container, I chose that as an option under the Publish section. My operation system of choice was Linux and my region of choice was North Europe. Personally, I always tend to choose regions close to my actual home. There would be nothing preventing me from choosing something else – especially since I am just creating my Instance and the App Service Plan that goes with it.
App Service Plan in Azure is all about SKU (Stock Keeping Units) and ACU decisions(Azure Compute Unit). SKU is basically telling you that something like Basic B1 is an identifier of a service plan. In other words: It acts as an unique identifier for any given plan of choice. ACU’s on the other hand are the CPU specs of the SKU. More about ACU here: https://docs.microsoft.com/en-us/azure/virtual-machines/acu
As the memory requirements for my nodejs app go: The smaller the better. I highly recommend checking out additional options from the Sku and size section. This can be done by clicking the Change size option. It might just be that the default is good for you but then again there might be something even better on the list of choices that Azure gives you.
In the end I chose Basic B1

Please note here that Subscription can be Free(meaning subscription is not billing you) but App Service Plan can cost money. App Service Plan is all about renting or reserving capacity from Azure and capacity costs money. How much you want to pay(or don’t want to pay) is entirely up to your preferences. Also note that if you are going to deploy multiple apps into Azure you can use the existing App Service Plan to do so. However, you might need to consider updating your SKU plan if the resource demands get higher than you initially expected.
At the end of the Basics screen, you see Zone Redundancy, you do not need to worry about this unless you are building a critical highly available application that needs to spread across multiple geolocations to guarantee 24/7 uptime. And also, like Azure notes, all regions do not support this feature. If you need Zone Redundancy then create your app in the zone that supports this feature.

Once you are done with the Basics switch to Docker tab/section. There you should choose:
Options -> Single Container.
Image Resource -> Azure container registry.
At this point Azure automatically filled Registry, Image and Tag entries for me. Since I only had one Docker image at this point, I did not have any need to alter the selections from the drop-downs Azure provided for the entries. I also did not have any need to specify Startup Command since my Docker image was already happy with its own CMD.
On the Networking tab I just used the default selection (off) for Enable Network Injection: I had no need to allow the app to access a virtual network of any kind. However, virtual network with security group governed access will come handy when a backend (usually database) needs to give info back to its frontend application. On the Monitoring tab, I chose to leave Enable Application Insights as no. On Tags tab, I did not give any name-value pairs to identify my resource. Tags are generally really useful on the long run for categorization and grouping of resources.
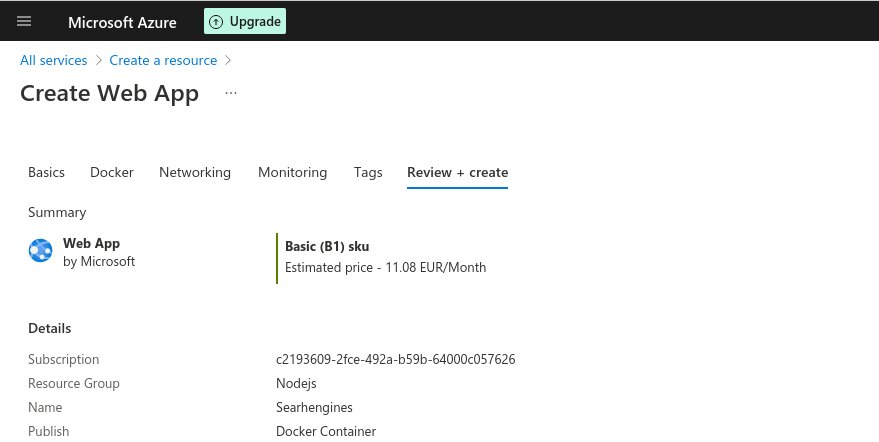
Finally, I reviewed and created the web app.

Note. At the end of the Review + create you see:
Deployment
Continuous deployment
Not enabled / Set up after app creation.
We will return to this topic on the later parts of this tutorial series.

After the app is created I went to its Overview screen.
Hint. You can access resource overviews easily from your Dashboard.
From Overview, I picked up the URL for my application and navigated into it. As soon as I navigated to: https://seachengines.azurewebsites.net/ I could see things not loading as expected. This was due to my app listening to port 3000 and Azure expecting port 80 or 443 to be listened instead.
To remedy this I opened a cloud shell and executed: az webapp config appsettings set --resource-group --name --settings WEBSITES_PORT=port_number
Real example:
az webapp config appsettings set --resource-group Nodejs --name seachengines --settings WEBSITES_PORT=3000
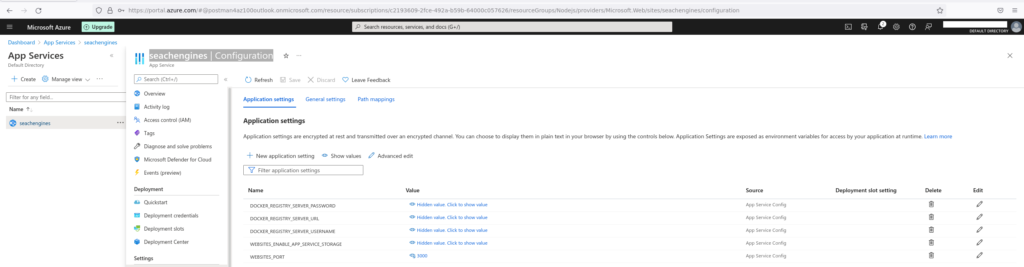
Later on my Azure UI I could verify the port change appearing.

And finally I could see my app at: https://seachengines.azurewebsites.net/